以前の記事でモバイルフレンドリーについて少し触れましたが、googleさん(ウェブマスターツール)からモバイルユーザーがサイトを訪れた際に十分に表示出来ないので改善しましょうという感じの警告(通達)が来ました。
 モバイルフレンドリーに関する以前の記事はこちら
モバイルフレンドリーに関する以前の記事はこちら
スマホ対応サイトになってますか?もしかしてアクセスが以前より減ってませんか?
通達が来たのは個人的に所有しているサイトなのですが、スマートフォンが無い頃に作成した物です。
そのままスマートフォン対策などは一切していないので、今回ウェブマスターツールに登録してあるサイトについて連絡が来たという感じです。
これは4/21からモバイルフレンドリーでモバイル検索に於いて対策されているサイトは順位に優遇されますよ。と言う事なので、事前に対応してください。と言う事と受け取りました。自分でチェックしなくて良いので大変ありがたい事です。
お持ちのサイトをウェブマスターツールに登録していないのでしたら、是非登録する事をお勧めします。
ウェブマスターから来たメールの内容
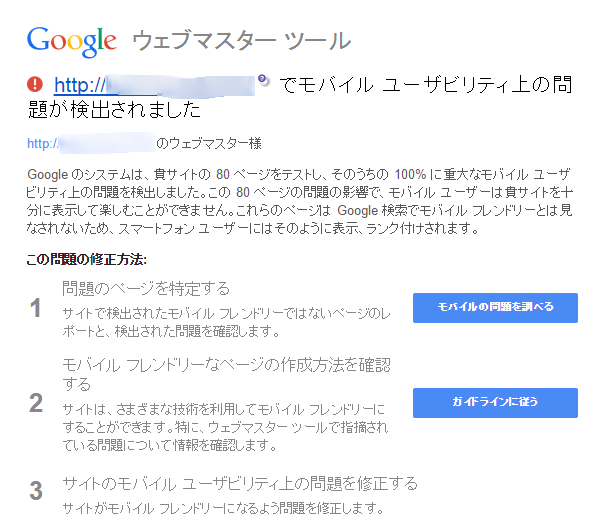
実際に連絡が来た内容は

モバイルユーザビリティで問題が検出された内容として次の事が書かれています。
- サイトURL
- 対象ページ数
問題の修正方法
メールに記述されている問題の修正方法をクリックしてみます。
「モバイルの問題を調べる」をクリックするとウェブマスターツールのモバイルユーザビリティのページに飛びます。
対象URLのものになっているので、どのような問題が発生しているのかが確認できます。
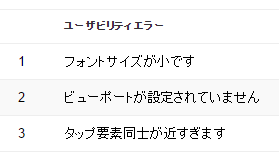
今回の例では「フォントサイズが小です」「ビューポートが設定されていません」「タップ要素同士が近すぎます」の3つでした。
企業サイトでは「Flashが使用されています」というのも多いのでは無いでしょうか。

上記の画像を見て判るように各ユーザービリティのエラーが判ります。
エラーの名称をクリックする事で実際のエラーページが修正すべき優先度順で一覧表示されます。

上記の画像は「フォントサイズが小です」と指摘された内容の物ですが、実際にどのようにフォントサイズにすれば良いのか?
その辺りのアドバイスも「詳細」をクリックする事でgoogleがモバイルユーザビリティの標準としているものが判るようになっています。
モバイルユーザビリティの問題がメールがきた事で感じた事まとめ
- サイトはウェブマスターツールに登録しておく
- 出てきた問題は放置しないで対処する
- 正しい知識(情報)を得る事
実際に対応が始まってから慌てて修正してもプラスになる事は無いです。
そう考えると早い段階で正しい知識を得て対応する。
それに限ります。
seo対策として考えると
seoセミナーでも、もっと早くからスマートフォンに対するに内容が盛り込まれていました。
やはり、正しい情報を早いうちから得て対策しておくのもseo対策として有利になりますね。
そしてgoogleが推奨するユーザーの役に立つコンテンツ。
それを考えると今回のモバイル対応をするのはサイトとして正しい方向性の対応になります。
googleから問題として検出されているので当然ですが・・・
「日本語ドメインが上位表示に有利」「被リンクをたくさん付けて上位表示」というような一時的な手法やユーザーには何もメリットが無いseo対策とかをもしやっているのでしたら要注意です。
seo対策も「自分が利用者として利用してみたら、この対策はどうなのだろうか?」を考えて行うのが良さそうです。